Box Shadow Css For Card . /* 5px rounded corners */} /* add rounded corners to the top. You can set multiple effects separated by commas. You can apply css to your pen from any stylesheet on the web. You can also link to. 0 4px 8px 0 rgba(0,0,0,0.2); Just put a url to it here and we'll apply it, in the order you have them, before the css in the pen itself.
from www.cssscript.com
/* 5px rounded corners */} /* add rounded corners to the top. 0 4px 8px 0 rgba(0,0,0,0.2); You can set multiple effects separated by commas. You can apply css to your pen from any stylesheet on the web. You can also link to. Just put a url to it here and we'll apply it, in the order you have them, before the css in the pen itself.
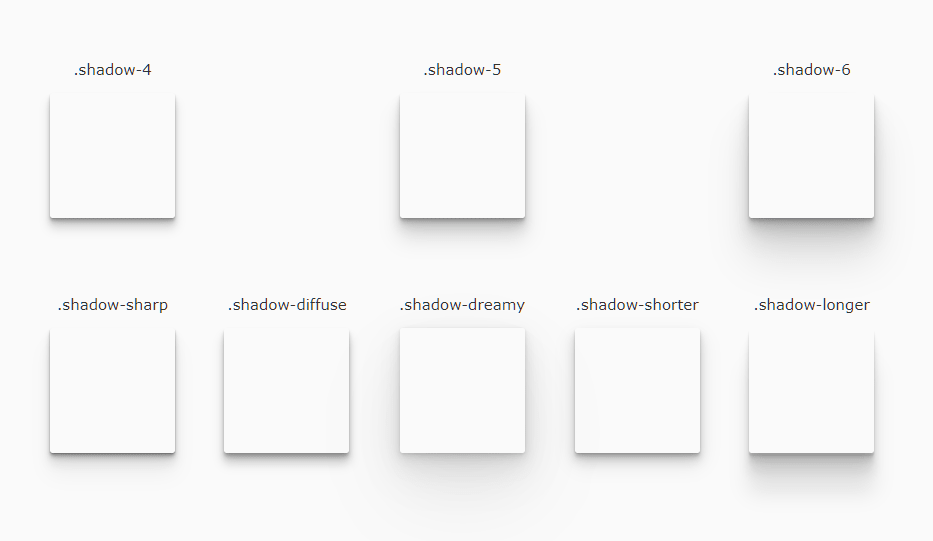
Elegant Box Shadows In Pure CSS Shadow.css CSS Script
Box Shadow Css For Card /* 5px rounded corners */} /* add rounded corners to the top. You can set multiple effects separated by commas. 0 4px 8px 0 rgba(0,0,0,0.2); Just put a url to it here and we'll apply it, in the order you have them, before the css in the pen itself. You can apply css to your pen from any stylesheet on the web. /* 5px rounded corners */} /* add rounded corners to the top. You can also link to.
From blog.hubspot.com
How to Create a Box Shadow in CSS Box Shadow Css For Card Just put a url to it here and we'll apply it, in the order you have them, before the css in the pen itself. 0 4px 8px 0 rgba(0,0,0,0.2); You can also link to. You can set multiple effects separated by commas. You can apply css to your pen from any stylesheet on the web. /* 5px rounded corners */}. Box Shadow Css For Card.
From www.pinterest.de
In this CSS3 tutorial you will learn how to create different CSS Box Box Shadow Css For Card You can also link to. You can apply css to your pen from any stylesheet on the web. /* 5px rounded corners */} /* add rounded corners to the top. Just put a url to it here and we'll apply it, in the order you have them, before the css in the pen itself. 0 4px 8px 0 rgba(0,0,0,0.2); You. Box Shadow Css For Card.
From www.youtube.com
box shadow css css tutorial for beginners full stack web Box Shadow Css For Card You can also link to. /* 5px rounded corners */} /* add rounded corners to the top. You can apply css to your pen from any stylesheet on the web. 0 4px 8px 0 rgba(0,0,0,0.2); Just put a url to it here and we'll apply it, in the order you have them, before the css in the pen itself. You. Box Shadow Css For Card.
From dribbble.com
BOX SHADOW CSS / effects div by Ethan Morin on Dribbble Box Shadow Css For Card 0 4px 8px 0 rgba(0,0,0,0.2); Just put a url to it here and we'll apply it, in the order you have them, before the css in the pen itself. You can apply css to your pen from any stylesheet on the web. /* 5px rounded corners */} /* add rounded corners to the top. You can also link to. You. Box Shadow Css For Card.
From studentwebhosting.com
Amazing CSS3 Box Shadow Examples Box Shadow Css For Card You can set multiple effects separated by commas. You can apply css to your pen from any stylesheet on the web. 0 4px 8px 0 rgba(0,0,0,0.2); You can also link to. /* 5px rounded corners */} /* add rounded corners to the top. Just put a url to it here and we'll apply it, in the order you have them,. Box Shadow Css For Card.
From www.youtube.com
Learn how to use box shadows Understanding CSS Beginner Tutorial Box Shadow Css For Card You can set multiple effects separated by commas. /* 5px rounded corners */} /* add rounded corners to the top. 0 4px 8px 0 rgba(0,0,0,0.2); You can also link to. Just put a url to it here and we'll apply it, in the order you have them, before the css in the pen itself. You can apply css to your. Box Shadow Css For Card.
From suprabhasupi.medium.com
CSS Box Shadow. The CSS boxshadow property can be used… by Suprabha Box Shadow Css For Card 0 4px 8px 0 rgba(0,0,0,0.2); Just put a url to it here and we'll apply it, in the order you have them, before the css in the pen itself. /* 5px rounded corners */} /* add rounded corners to the top. You can set multiple effects separated by commas. You can also link to. You can apply css to your. Box Shadow Css For Card.
From html-plus.in.ua
Свойство boxshadow в CSS HTML+ Box Shadow Css For Card You can also link to. You can apply css to your pen from any stylesheet on the web. You can set multiple effects separated by commas. 0 4px 8px 0 rgba(0,0,0,0.2); Just put a url to it here and we'll apply it, in the order you have them, before the css in the pen itself. /* 5px rounded corners */}. Box Shadow Css For Card.
From dev.to
Power of Boxshadow in CSS DEV Community Box Shadow Css For Card 0 4px 8px 0 rgba(0,0,0,0.2); You can apply css to your pen from any stylesheet on the web. /* 5px rounded corners */} /* add rounded corners to the top. You can also link to. You can set multiple effects separated by commas. Just put a url to it here and we'll apply it, in the order you have them,. Box Shadow Css For Card.
From www.codewithrandom.com
What is Box Shadow in CSS ? Box Shadow Example With Code Box Shadow Css For Card You can set multiple effects separated by commas. /* 5px rounded corners */} /* add rounded corners to the top. You can also link to. 0 4px 8px 0 rgba(0,0,0,0.2); Just put a url to it here and we'll apply it, in the order you have them, before the css in the pen itself. You can apply css to your. Box Shadow Css For Card.
From www.sitepoint.com
How to Animate CSS Box Shadows and Optimize Performance Box Shadow Css For Card You can set multiple effects separated by commas. 0 4px 8px 0 rgba(0,0,0,0.2); You can also link to. You can apply css to your pen from any stylesheet on the web. /* 5px rounded corners */} /* add rounded corners to the top. Just put a url to it here and we'll apply it, in the order you have them,. Box Shadow Css For Card.
From dribbble.com
Better Box Shadows (CSS) by Bradley Taunt on Dribbble Box Shadow Css For Card You can also link to. Just put a url to it here and we'll apply it, in the order you have them, before the css in the pen itself. 0 4px 8px 0 rgba(0,0,0,0.2); You can apply css to your pen from any stylesheet on the web. You can set multiple effects separated by commas. /* 5px rounded corners */}. Box Shadow Css For Card.
From morioh.com
Box Shadow CSS Tutorial Box Shadow Css For Card 0 4px 8px 0 rgba(0,0,0,0.2); You can set multiple effects separated by commas. You can also link to. You can apply css to your pen from any stylesheet on the web. /* 5px rounded corners */} /* add rounded corners to the top. Just put a url to it here and we'll apply it, in the order you have them,. Box Shadow Css For Card.
From br.pinterest.com
How to use Box shadow in CSS_css boxshadow_box shadow use_css box Box Shadow Css For Card 0 4px 8px 0 rgba(0,0,0,0.2); You can apply css to your pen from any stylesheet on the web. Just put a url to it here and we'll apply it, in the order you have them, before the css in the pen itself. You can set multiple effects separated by commas. /* 5px rounded corners */} /* add rounded corners to. Box Shadow Css For Card.
From sharpaspdeveloper.blogspot.com
8 Different Box Shadow Effects using CSS and HTML MAD LOGICS Box Shadow Css For Card You can also link to. You can set multiple effects separated by commas. 0 4px 8px 0 rgba(0,0,0,0.2); You can apply css to your pen from any stylesheet on the web. /* 5px rounded corners */} /* add rounded corners to the top. Just put a url to it here and we'll apply it, in the order you have them,. Box Shadow Css For Card.
From www.codersvibe.com
How to use Box Shadow in CSS? Box Shadow Css For Card 0 4px 8px 0 rgba(0,0,0,0.2); You can also link to. Just put a url to it here and we'll apply it, in the order you have them, before the css in the pen itself. You can apply css to your pen from any stylesheet on the web. /* 5px rounded corners */} /* add rounded corners to the top. You. Box Shadow Css For Card.
From www.cssscript.com
Elegant Box Shadows In Pure CSS Shadow.css CSS Script Box Shadow Css For Card You can also link to. /* 5px rounded corners */} /* add rounded corners to the top. You can set multiple effects separated by commas. Just put a url to it here and we'll apply it, in the order you have them, before the css in the pen itself. You can apply css to your pen from any stylesheet on. Box Shadow Css For Card.
From www.producthunt.com
CSS boxshadow examples by CSS Scan Curated collection of 82 free Box Shadow Css For Card You can also link to. You can set multiple effects separated by commas. You can apply css to your pen from any stylesheet on the web. 0 4px 8px 0 rgba(0,0,0,0.2); Just put a url to it here and we'll apply it, in the order you have them, before the css in the pen itself. /* 5px rounded corners */}. Box Shadow Css For Card.